WEBページ上で入力即検索をしてみる
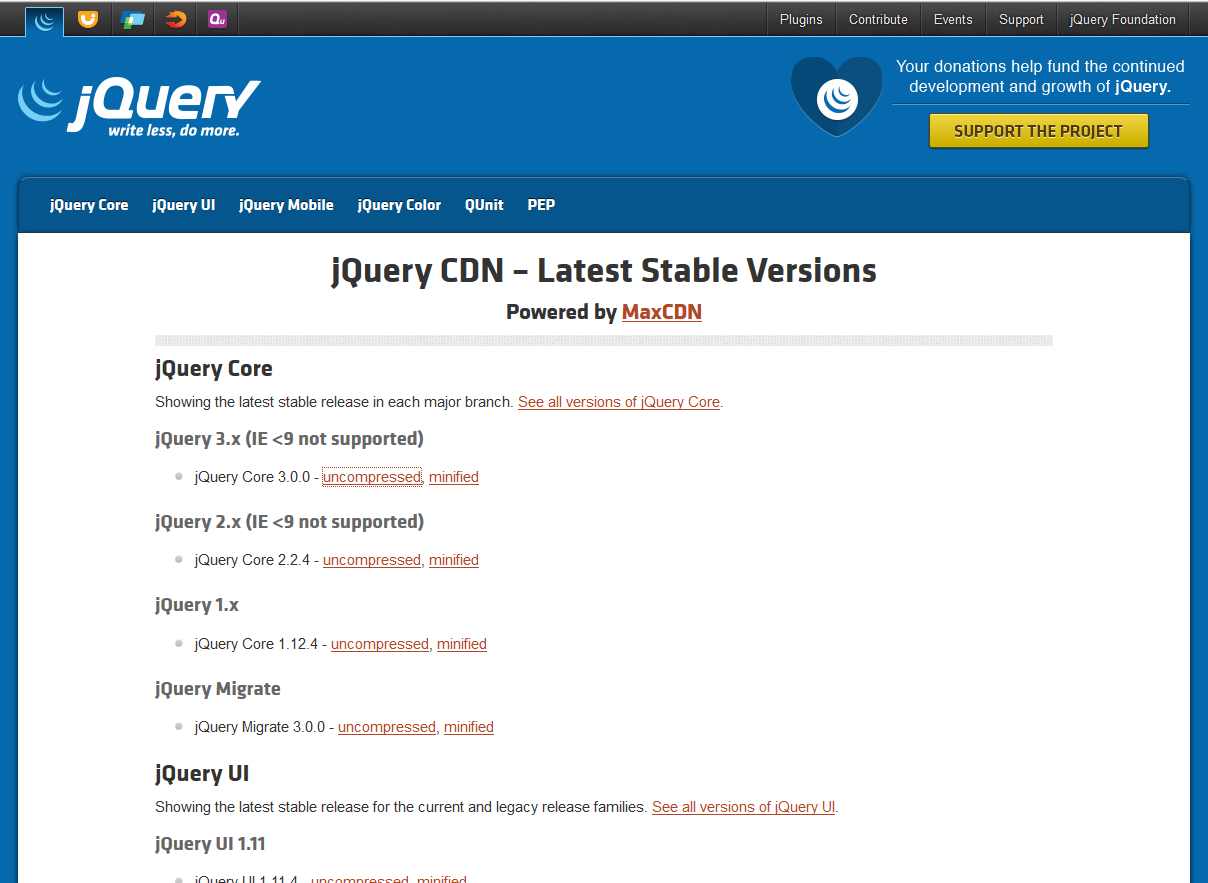
<<非同期通信でデータベースに接続!そして結果を表示>> 『コードを入れてそのコードに対応した名称を表示したい!!』という欲求に駆られて調べてみました。 いまだによくわからない点はあるのですが、とりあえずできたのでアップします。 データベースの値を取りに行きます。データベースはPostgreSQLを利用します。 ★「非同期通信」って???★ 「Ajax」という技術的アプローチの中にある1つの特徴です。 「A」がAsynchronousらしく「非同期」という意味です。 この辺りはうまく説明できないので、参考サイトを書いておきます。 @IT 「いまさら聞けない、“Ajax”とは何なのか?」 http://www.atmarkit.co.jp/ait/articles/0708/23/news134.html ※いつもお世話になります m(_|_)m 今回は、JQueryというJavaScriptを使うことにします。 ローカルに入れて使うか、ネットワーク上にあるものを使うか、選択できます。 今回は、JQueryのサイトからリンクを貼ってみます。 この設定は、ネットワークから外れると使えないということになりますので 注意してください。★WEBページから書いてみます。 1:JQueryを用意します。 JQueryはJQueryサイトやGoogleにリンクされているのが有名のようです。 私は本家サイトからリンクすることにしました。 http://code.jquery.com/ 「JQuery Core」のところにバージョンごとに掲載されています。
 最新版はVer3.0(2016/06/14現在)でしたのでこのファイルとリンクすることにしました。
「uncompressed」をクリックすると小窓が開きます。
最新版はVer3.0(2016/06/14現在)でしたのでこのファイルとリンクすることにしました。
「uncompressed」をクリックすると小窓が開きます。
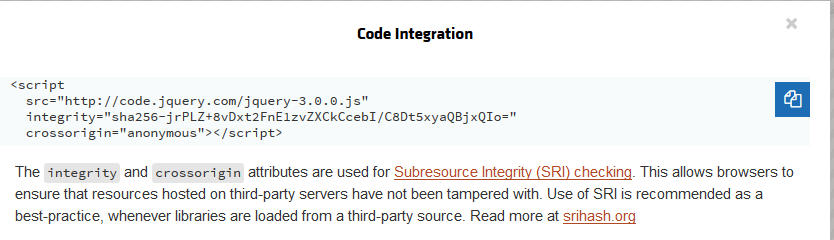
 記載されている「<script」からマウスで4行選択しコピーをします。
これをWEBページのヘッダー部分に書きます。
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<script
src='http://code.jquery.com/jquery-3.0.0.js'
integrity='sha256-jrPLZ+8vDxt2FnE1zvZXCkCcebI/C8Dt5xyaQBjxQIo='
crossorigin='anonymous'>
</script>
2:動作部分を書きます。
入力が終わった後の処理を行う部分です。
「Function」と呼ばれるところで、Functionにはそれぞれ名前が付けられます。
ここでは名前を「doAction」としました。
JavaScriptを利用しているので、Scriptに宣言して書き込みます。
<script type='text/javascript'>
<!--
function doAction(){
var id = $('#list1').serialize();
$.getJSON('getdata13.php',toki,callback,'JSON');
}
function callback(result){
$('#message').text(result.message);
}
//-->
</script>
</head>
--------------
function doAction(){
doActionのプログラムはここから始まります。
inputタグのスイッチで呼び出すことができます。呼び出し方法はいくつかありますが、
今回は、変化した時にプログラムを起動させる「onchenge」を使っています。
呼び出しスイッチ onchange='doAction();
var id = $('#list1').serialize();
ここの意味はちょっと理解できていません。
ただ、値なので最後が「.val()」でも良いかと思い、設定しても反応はありませんでした。
なので「.serialize()」を入れています。
$.getJSON('getdata13.php',toki,callback,'JSON');
ここがポイントのようです。
「$.getJSON」でデータのやり取りを行います。「get」があるので、PHPでは
$_GETで値を取得することになります。
「getdata13.php」とは、入力されたデータを持っていくphpファイルです。
このファイルは後で書きます。
「toki」とは、連想配列です。
ここでは「message」に欲しい情報を連想させています。
詳しくは下記サイトをと見てください。
http://www.php-labo.net/tutorial/php/hash.html
「callback」とは、phpファイルを実行後に行うプログラムの指示です。
functionの命令を呼び出します。
「JSON」とはJSON形式でデータを返すという意味です。
JSON形式はシンプルたテキストフォーマット形式です。
連想配列を扱うので配列形式が便利なようです。
ここもあまり理解できていません。「JSON」以外の単語が入るのは見たことはありません。
function callback(result){
doActionの処理が終わるとここの「callback」の作業に入ります。
今回、getdata13.phpからのデータは「result」に入っていますので、resultを指定しています。
$('#message').text(result.message);
後述するgetdata13.phpを見ると「$result['message']」に値を入れていることがわかります。
JSON形式ですので、ここで値を取り出します。
「.text(result.message)」の値を「'#message'」と指定されている行に入れます。
今回の場合はmessageを「<td><div class='msg' id='message'><div></td>」のidで
指定されているので、ここに入ってきます。
3.表示部分
ここは通常のHTMLの書き方と同じです。
<body>
<H1>TEST.</H1>
<form method='POST' action='input.php'>
<table border=1>
<tr>
<td width='50'>時間</td>
<td width='300'>便名</td>
<td width='50'>数量</td>
</tr>
<tr>
<td><input type='text' id='list1' name='jikan' onchange='doAction();' width='50'></td>
<td><div class='msg' id='message'><div></td>
<td><input type='text' name='suu'></td>
</tr>
</table>
<button type='button' onclick='submit();'>登録</button>
</form>
</body>
--------------
<H1>TEST.</H1>
タイトル部分です。
<form method='POST' action='input.php'>
:
:
<button type='button' onclick='submit();'>登録</button>
</form>
本来はエンターキーを押してもページ移動せず、登録ボタンを押すと、登録のphpファイルにジャンプして
登録するという形を取りたかったのですが、まだそこは完成してません。
今回は割愛します。(input.phpも併せて割愛します)
<table border=1>
<tr>
<td width='50'>時間</td>
<td width='300'>便名</td>
<td width='50'>人数</td>
</tr>
tableタグを使って表にします。そのタイトルです。
非同期でデータが急に発生するので、表が動かないようにwidhtスイッチで幅を最初から決めています。
<tr>
<td><input type='text' id='list1' name='jikan' onchange='doAction();' width='50'></td>
<td><div class='msg'' id='message'><div></td>
<td><input type='text' name='suu'></td>
</tr>
ここがデータを入れる部分でポイントとなります。
inputタグの部分は
type='text' データはテキストです。
id='list1' わからない部分です。
name='jikan' 値をphpに渡すときの変数名です。
onchange='doAction();' 変化のあったときにdoactionを実行します。
width='50' inputタグの幅です。
divタグの部分は
class='msg' class属性。タグの名称?
id='message' 非同期でデータを得たらここに入れます。入れる名前が「message」となっています。
最後のinputタグは値を入れるものです。
★phpファイルを作成します。
WEBページから送られるデータはphpのパターンで渡されます。
GETで所得してデータベースに参照をかけて値を戻します。
<?php
phpの開始宣言です。
$toki = $_GET['jikan'];
inputタグから「jikan」という変数で送られてきています。GETで送っているので取り出し方は
$_GET['jikan'] となります。この数式は$_GET['jikan']を$tokiに代入しています。
$con = pg_connect('dbname=db1 port=5432 host=localhost user=nobody');
PostgreSQLに接続します。
データベース名 db1
通信port番号 5432
データベースのあるPC localhost
ログインするユーザ nobody
$sql = "select temp from database where toki='" . $toki . "'";
SQL文です。select文を使い「database」テーブルからtempという値を得ます。
その時、tokiの値がinputタグからもらった$tokiの同じものである事が条件です。
$ans=pg_exec($con,$sql);
$sql文を$conに投げて、得た値を$ansに入れます。
$result['message'] .= pg_result($ans,0,0);
得た値を$result['message']に取り込みます。
header('Content-type:application/json; charset=utf8');
表示形式のキャラクターコード「utf8」を指定して、値がjson形式であることを宣言します。
echo json_encode($result);
json形式の値である「$result」を表示します。この時、htmlの「id=message」の位置に表示します。
?>
phpの終了宣言です。
--------------
通しファイルです。
---- index.htm ----
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<script
src='http://code.jquery.com/jquery-3.0.0.js'
integrity='sha256-jrPLZ+8vDxt2FnE1zvZXCkCcebI/C8Dt5xyaQBjxQIo='
crossorigin='anonymous'>
</script>
<script type='text/javascript'>
<!--
function doAction(){
var id = $('#list1').serialize();
$.getJSON('getdata13.php',toki,callback,'JSON');
}
function callback(result){
$('#message').text(result.message);
}
//-->
</script>
</head>
<body>
<H1>TEST.</H1>
<form method='POST' action='input.php'>
<table border=1>
<tr>
<td width='50'>時間</td>
<td width='300'>便名</td>
<td width='50'>数量</td>
</tr>
<tr>
<td><input type='text' id='list1' name='jikan' onchange='doAction();' width='50'></td>
<td><div class='msg' id='message'><div></td>
<td><input type='text' name='suu'></td>
</tr>
</table>
<button type='button' onclick='submit();'>登録</button>
</form>
</body>
</html>
---- EOF ----
---- getdata13.php ----
<?php
$toki = $_GET['jikan'];
$con = pg_connect('dbname=h01 port=5432 host=localhost user=nobody');
$sql = "select temp from database where toki='" . $toki . "'";
$ans=pg_exec($con,$sql);
$result['message'] .= pg_result($ans,0,0);
header('Content-type:application/json; charset=utf8');
echo json_encode($result);
?>
---- EOF ----
///////////////
2016/06/15 初版
記載されている「<script」からマウスで4行選択しコピーをします。
これをWEBページのヘッダー部分に書きます。
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<script
src='http://code.jquery.com/jquery-3.0.0.js'
integrity='sha256-jrPLZ+8vDxt2FnE1zvZXCkCcebI/C8Dt5xyaQBjxQIo='
crossorigin='anonymous'>
</script>
2:動作部分を書きます。
入力が終わった後の処理を行う部分です。
「Function」と呼ばれるところで、Functionにはそれぞれ名前が付けられます。
ここでは名前を「doAction」としました。
JavaScriptを利用しているので、Scriptに宣言して書き込みます。
<script type='text/javascript'>
<!--
function doAction(){
var id = $('#list1').serialize();
$.getJSON('getdata13.php',toki,callback,'JSON');
}
function callback(result){
$('#message').text(result.message);
}
//-->
</script>
</head>
--------------
function doAction(){
doActionのプログラムはここから始まります。
inputタグのスイッチで呼び出すことができます。呼び出し方法はいくつかありますが、
今回は、変化した時にプログラムを起動させる「onchenge」を使っています。
呼び出しスイッチ onchange='doAction();
var id = $('#list1').serialize();
ここの意味はちょっと理解できていません。
ただ、値なので最後が「.val()」でも良いかと思い、設定しても反応はありませんでした。
なので「.serialize()」を入れています。
$.getJSON('getdata13.php',toki,callback,'JSON');
ここがポイントのようです。
「$.getJSON」でデータのやり取りを行います。「get」があるので、PHPでは
$_GETで値を取得することになります。
「getdata13.php」とは、入力されたデータを持っていくphpファイルです。
このファイルは後で書きます。
「toki」とは、連想配列です。
ここでは「message」に欲しい情報を連想させています。
詳しくは下記サイトをと見てください。
http://www.php-labo.net/tutorial/php/hash.html
「callback」とは、phpファイルを実行後に行うプログラムの指示です。
functionの命令を呼び出します。
「JSON」とはJSON形式でデータを返すという意味です。
JSON形式はシンプルたテキストフォーマット形式です。
連想配列を扱うので配列形式が便利なようです。
ここもあまり理解できていません。「JSON」以外の単語が入るのは見たことはありません。
function callback(result){
doActionの処理が終わるとここの「callback」の作業に入ります。
今回、getdata13.phpからのデータは「result」に入っていますので、resultを指定しています。
$('#message').text(result.message);
後述するgetdata13.phpを見ると「$result['message']」に値を入れていることがわかります。
JSON形式ですので、ここで値を取り出します。
「.text(result.message)」の値を「'#message'」と指定されている行に入れます。
今回の場合はmessageを「<td><div class='msg' id='message'><div></td>」のidで
指定されているので、ここに入ってきます。
3.表示部分
ここは通常のHTMLの書き方と同じです。
<body>
<H1>TEST.</H1>
<form method='POST' action='input.php'>
<table border=1>
<tr>
<td width='50'>時間</td>
<td width='300'>便名</td>
<td width='50'>数量</td>
</tr>
<tr>
<td><input type='text' id='list1' name='jikan' onchange='doAction();' width='50'></td>
<td><div class='msg' id='message'><div></td>
<td><input type='text' name='suu'></td>
</tr>
</table>
<button type='button' onclick='submit();'>登録</button>
</form>
</body>
--------------
<H1>TEST.</H1>
タイトル部分です。
<form method='POST' action='input.php'>
:
:
<button type='button' onclick='submit();'>登録</button>
</form>
本来はエンターキーを押してもページ移動せず、登録ボタンを押すと、登録のphpファイルにジャンプして
登録するという形を取りたかったのですが、まだそこは完成してません。
今回は割愛します。(input.phpも併せて割愛します)
<table border=1>
<tr>
<td width='50'>時間</td>
<td width='300'>便名</td>
<td width='50'>人数</td>
</tr>
tableタグを使って表にします。そのタイトルです。
非同期でデータが急に発生するので、表が動かないようにwidhtスイッチで幅を最初から決めています。
<tr>
<td><input type='text' id='list1' name='jikan' onchange='doAction();' width='50'></td>
<td><div class='msg'' id='message'><div></td>
<td><input type='text' name='suu'></td>
</tr>
ここがデータを入れる部分でポイントとなります。
inputタグの部分は
type='text' データはテキストです。
id='list1' わからない部分です。
name='jikan' 値をphpに渡すときの変数名です。
onchange='doAction();' 変化のあったときにdoactionを実行します。
width='50' inputタグの幅です。
divタグの部分は
class='msg' class属性。タグの名称?
id='message' 非同期でデータを得たらここに入れます。入れる名前が「message」となっています。
最後のinputタグは値を入れるものです。
★phpファイルを作成します。
WEBページから送られるデータはphpのパターンで渡されます。
GETで所得してデータベースに参照をかけて値を戻します。
<?php
phpの開始宣言です。
$toki = $_GET['jikan'];
inputタグから「jikan」という変数で送られてきています。GETで送っているので取り出し方は
$_GET['jikan'] となります。この数式は$_GET['jikan']を$tokiに代入しています。
$con = pg_connect('dbname=db1 port=5432 host=localhost user=nobody');
PostgreSQLに接続します。
データベース名 db1
通信port番号 5432
データベースのあるPC localhost
ログインするユーザ nobody
$sql = "select temp from database where toki='" . $toki . "'";
SQL文です。select文を使い「database」テーブルからtempという値を得ます。
その時、tokiの値がinputタグからもらった$tokiの同じものである事が条件です。
$ans=pg_exec($con,$sql);
$sql文を$conに投げて、得た値を$ansに入れます。
$result['message'] .= pg_result($ans,0,0);
得た値を$result['message']に取り込みます。
header('Content-type:application/json; charset=utf8');
表示形式のキャラクターコード「utf8」を指定して、値がjson形式であることを宣言します。
echo json_encode($result);
json形式の値である「$result」を表示します。この時、htmlの「id=message」の位置に表示します。
?>
phpの終了宣言です。
--------------
通しファイルです。
---- index.htm ----
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<script
src='http://code.jquery.com/jquery-3.0.0.js'
integrity='sha256-jrPLZ+8vDxt2FnE1zvZXCkCcebI/C8Dt5xyaQBjxQIo='
crossorigin='anonymous'>
</script>
<script type='text/javascript'>
<!--
function doAction(){
var id = $('#list1').serialize();
$.getJSON('getdata13.php',toki,callback,'JSON');
}
function callback(result){
$('#message').text(result.message);
}
//-->
</script>
</head>
<body>
<H1>TEST.</H1>
<form method='POST' action='input.php'>
<table border=1>
<tr>
<td width='50'>時間</td>
<td width='300'>便名</td>
<td width='50'>数量</td>
</tr>
<tr>
<td><input type='text' id='list1' name='jikan' onchange='doAction();' width='50'></td>
<td><div class='msg' id='message'><div></td>
<td><input type='text' name='suu'></td>
</tr>
</table>
<button type='button' onclick='submit();'>登録</button>
</form>
</body>
</html>
---- EOF ----
---- getdata13.php ----
<?php
$toki = $_GET['jikan'];
$con = pg_connect('dbname=h01 port=5432 host=localhost user=nobody');
$sql = "select temp from database where toki='" . $toki . "'";
$ans=pg_exec($con,$sql);
$result['message'] .= pg_result($ans,0,0);
header('Content-type:application/json; charset=utf8');
echo json_encode($result);
?>
---- EOF ----
///////////////
2016/06/15 初版